Chapter 1. 자바스크립트의 기본 Concept, 프로그램 실행절차
자바스크립트는
절차 지향적, 객체 지향적, 함수 지향적 특징을 모두 지원한다.
객체 지향 언어도 클래스 기반과 프로토타입 기반으로 나뉘게 되는데,
자바스크립트는 프로토타입 기반의 객체지향 프로그래밍을 지원한다.
(ECMA2016이 발표되면서 클래스라는 개념이 생겨났지만 기본적으로 프로토타입 기반이다.)
객체의 원형(프로토타입)을 이용해 객체를 만들고 상속도 프로토타입으로 한다.
자바스크립트에서 프로토타입을 정의할 때는 함수를 이용한다.
Data type?
Primitive Data type은 5가지!
원시데이터타입으로 숫자, 문자열, 불린 그리고 null, undefined 5가지를 정의하고 있다.
그리고 자바스크립트에서는 모든 종류의 숫자를 내부적으로 number로만 인식한다.
즉, 모든 수가 동일한 크기의 변수에 저장된다.
null과 undefined이 다른 원시 데이터 타입이다.
원시 데이터 타입에 대해서는 조금 뒤에 알아보도록 하겠다.
사용자 정의 객체(원시 자료형을 제외한 전부)
객체지향을 지원하는 만큼 '객체'라는 데이터 타입을 지원하게 된다.
객체 중에, 객체를 구성하는 멤버의 이름 대신 넘버링 되어있는 것을 배열(Array)이라고 한다.
함수형 프로그래밍을 지원하기 때문에 '함수'라는 데이터 타입을 지원한다.
자바스크립트에서의 함수는 1급 객체이다.
(In JavaScript, functions are first-class citizens.)
함수도 다른 자료형처럼 할당, 저장, 복사가 가능하다.
이 이외에도 정규식, 날짜/시간 같은 여러 데이터 타입을 지원한다.
var?
자바스크립트에서는 변수를 선언할 때 var를 사용한다.
이 var 변수에는 문자열, 숫자 같은 원시 데이터 타입 뿐만 아니라 어떠한 사용자 정의 객체라도 할당할 수 있다.
이러한 특징을 약한 타입의 언어(weekly typed language)라고 한다.
(반대되는 말은 당연히 Strong typed language이다.)
이 체계에서는 런타임이 되서야 객체의 멤버가 존재하는지 확인할 수 있다.
var가 없이 선언된 변수는 파싱 단계를 거치지 않고 런타임 단계에서 바로 전역 변수로 할당된다.
자바스크립트에 익숙해지면 이런 특징을 유연하다고 말하고,
자바스크립트에 익숙하지 않은 다른 언어를 사용하다가 넘어온 사람은 허술하다고 말한다.
자바스크립트 프로그램 실행 절차
자바스크립트 프로그램을 시작하면 바로 프로그램이 실행되는 것이 아니라
프로그램의 전역 레벨에서의 파싱 단계(파싱, parsing)를 거친다.
전역 레벨에서의 파싱이란
어떤 함수에도 포함되지 않는 변수와 어떤 함수에도 포함되지 않는 이름 있는 함수에 대해
함수명과 동일한 이름의 변수를 만들고
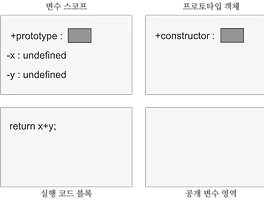
이 변수를 실행 코드가 담긴 함수에 대한 참조로 초기화하는 것을 말한다.
이 함수명과 동일한 이름의 변수를 '함수 변수'라고 한다.
좀더 구체적으로 들어가면 전역 레벨의 파싱 단계에서 정의되는 변수와 함수 변수는
사실 루트객체, 즉 웹 브라우저에서 프로그램이 실행되는 환경이라면 window 객체의 멤버로 추가된다.
그리고 함수 레벨의 파싱에서는 해당 함수와 연결되어 있는 변수 스코프라는 객체의 멤버로 추가된다.
프로그램의 모든 var 변수와 함수 변수는 그것과 연관된 변수 스코프 객체의 멤버로 추가된다.
변수 스코프에 대해서는 뒤에서 알아보도록 하자.
자바스크립트에서는 변수와 함수를 구분해서 관리하지 않는다.
그렇기 때문에 동일한 이름의 변수 또는 함수를 정의하면 이전에 정의된 내용을 덮어쓰게 된다!!!
cf>
여러 사람이 함께 개발할 경우, 같은 이름을 사용하게 되는 경우가 발생하게 되는데,
이 때 네임스페이스 패턴이 필요하다.
이 패턴에 대해서도 뒤에서 알아보도록 하자.
#포스팅 내용은 황인균 님의 자바스크립트 객체지향 프로그래밍 이라는 책의 내용을 기반으로 작성되었습니다.
Chapter 1. 끝
'Dev.FrontEnd > JavaScript' 카테고리의 다른 글
| 3-1. 자바스크립트의 함수(Function) / 함수의 역할과 함수 모델링 (0) | 2016.07.06 |
|---|---|
| 2. 자바스크립트 자료형 / 원시데이터형 (0) | 2016.07.05 |
| JavaScript는 세상에서 제일 잘못 이해되고 있는 언어이다. / 자바스크립트란 어떤 언어인가? (2) | 2016.06.25 |
| [아홉번째] JavaScript - Web Browser / Ajax , JSON (0) | 2016.04.03 |
| [여덟번쨰] JavaScript - Web Browser / 이벤트 II (0) | 2016.04.03 |