Chapter 2. 자바스크립트의 자료형
원시타입
리터럴(literal)표현이 있다.
소스 코드에서 고정된 값을 표현할 때 사용한다.
다른 언어의 원시 자료형과 비슷하지만,
자바스크립트는 모든 값을 객체처럼 다루므로
원시 자료형에도 프로퍼티와 메소드가 존재하는 것처럼 보인다.
(null, undefined 제외)
숫자
Number
Number 객체를 이용하여 숫자를 나타낼 수 있다.
Number 객체는 원시 타입의 숫자를 객체로 만들기 위한 래퍼(wrapper)다.
(그리고 숫자 리터럴을 이용하여 나타낼 수 있다.)
Infinity
앞에서 본 최대 숫자를 벗어나는 숫자를 표현하기 위해 Infinity라는 값이 정의되어 있다.
0으로 나누면 Infinity가 반환된다.
최소값을 벗어나는 숫자를 표현하기 위해서 -Infinity를 사용하기도 한다.
NaN(Not a Number)
숫자가 아니라고 하고 있지만 이 또한 숫자값이다.
어떤 값이 NaN인지 확인하기 위해서는 isNaN( )을 이용해야 한다.
NaN은 어떤 숫자와도 비교 연산을 할 수 없고 자신과도 연산이 되질 않기 때문이다.
undefined
변수를 선언하면 먼저 undefined 값이 할당된다.
값이 할당되지 않음을 뜻하는 값이다.
함수를 호출할 때, 값을 전달하지 않으면
해당 매개변수는 undefined가 된 상태에서 호출된다.
null
객체가 없음을 뜻하는 값이다.
자동으로 할당되는 undefined 값과는 다르게 수동으로 할당해줘야 하는 값이다.
undefined == null : true
undefined === null : false
undefined는 루트 객체에 속성으로 정의되어 있다.
그러나 null은 자바스크립트의 키워드로 정의되어 있다.
== 연산자는 타입이 다르면 우선 타입을 일치시킨 다음에 비교하고
=== 연산자는 타입 변환을 하지 않는다.
피연산자 값으로 객체가 올 경우, 두 피연산자 값이 가리키는 메모리의 위치에 따라 true, false를 반환한다.
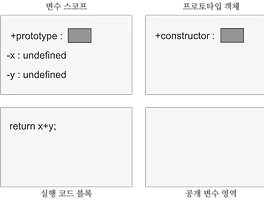
자바스크립트의 변수 스코프는 중괄호로 결정되는 것이 아니라 함수 단위로 결정된다.
파싱 단계에서 함수 내에 선언된 변수가 함께 정의된다.
그리고 변수를 검색할 때 { } 단위가 아니라 함수 단위로 찾는다.
변수스코프에 대해서는 다다음 장에서 깊이 있게 다룬다.
참조 자료형
객체(Object)
자바스크립트의 모든 객체는 Object 타입을 상속하고 있다.
in 연산자를 통해 특정 프로퍼티 이름이 객체에 존재하는지 확인할 수 있다.
“propertyName” in obj
hasOwnProperty 메소드도 많이 사용된다.
obj.hasOwnProperty(propertyName); => true or false
사용하지 않는 객체는 참조 제거를 해주어 자바스크립트의 GC가 메모리에서 객체를 제거하게 한다.
#포스팅 내용은 황인균 님의 자바스크립트 객체지향 프로그래밍 이라는 책의 내용을 기반으로 작성되었습니다.
Chapter 2. 끝
'Dev.FrontEnd > JavaScript' 카테고리의 다른 글
| 3-2. 자바스크립트 함수 / 정의, 종류 (0) | 2016.07.06 |
|---|---|
| 3-1. 자바스크립트의 함수(Function) / 함수의 역할과 함수 모델링 (0) | 2016.07.06 |
| 1. 자바스크립트의 기본 개념, 프로그램 실행절차 / JavaScript as language (0) | 2016.07.05 |
| JavaScript는 세상에서 제일 잘못 이해되고 있는 언어이다. / 자바스크립트란 어떤 언어인가? (2) | 2016.06.25 |
| [아홉번째] JavaScript - Web Browser / Ajax , JSON (0) | 2016.04.03 |