 [HTML/CSS] 1. Box Model / Block Element, Inline Element
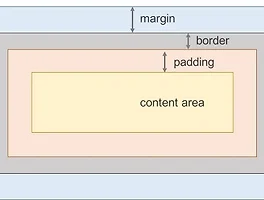
각각 갖고 있는 Box Model이 다르다.Block Element / Inline Element Block Element는 독자적인 영역을 차지하고 있다.그렇기 때문에 위에서 아래로 배열된다.ex) h1, h2, h3, ... , div, p, ul, li, form Inline Element는 content area의 영역만 차지하고 있다.그래서 웹 페이지의 영역이 되는데로 좌에서 우로 배열된다.ex) a, img, span, em, input 위 두 가지 속성은 style의 display를 통해서 변환시킬 수 있다.추가적으로 inline-block이라는 속성이 있다.inline 요소는 Box Model 을 통해 제어할 수 있는 margin 값이 적용이 안될 때가 있는데,이 부분을 보완하기 위해서 등..
[HTML/CSS] 1. Box Model / Block Element, Inline Element
각각 갖고 있는 Box Model이 다르다.Block Element / Inline Element Block Element는 독자적인 영역을 차지하고 있다.그렇기 때문에 위에서 아래로 배열된다.ex) h1, h2, h3, ... , div, p, ul, li, form Inline Element는 content area의 영역만 차지하고 있다.그래서 웹 페이지의 영역이 되는데로 좌에서 우로 배열된다.ex) a, img, span, em, input 위 두 가지 속성은 style의 display를 통해서 변환시킬 수 있다.추가적으로 inline-block이라는 속성이 있다.inline 요소는 Box Model 을 통해 제어할 수 있는 margin 값이 적용이 안될 때가 있는데,이 부분을 보완하기 위해서 등..